How to manage banners
This tutorial is going to show you how to manage banners in your StoreMantis store.
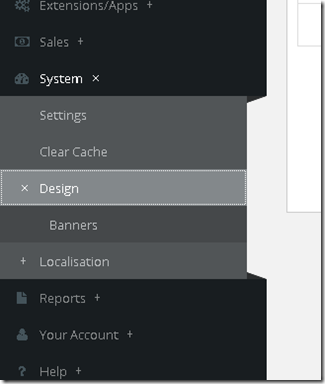
Log in to your StoreMantis admin panel and go to the top menu System -> Design -> Banners.
There you will see your existing banner section(s) (if any) . Click on edit to edit the banner.
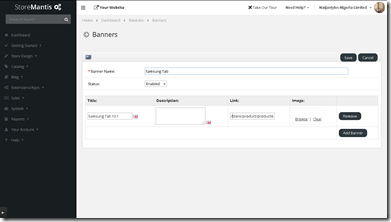
On the banner configuration page you will see the list of banners already available for this particular section.
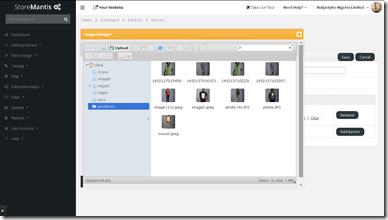
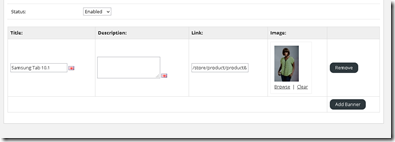
You can edit the banner section name by selecting the text and typing a new name in, change the status (enabled/disabled), change the banner titles, the default banner links, change the banner image by clicking on Browse Files and then to Upload and navigating to a new image on your computer or remove the image by clicking on Clear Image.
To remove a particular banner, click on Remove next to it. To add new banners, click on Add Banner at the bottom of the list.
At the end, click save. Click on Your Website at the top to view the changes.
The text you may see on your default banner images and the default banner captions can be changed using Adobe Photoshop in the .psd source file you can find the “sources” folder of your template package.
To delete the default banner section, check it and click Delete under System -> Design -> Banners.
If you are going to add a new banner section:
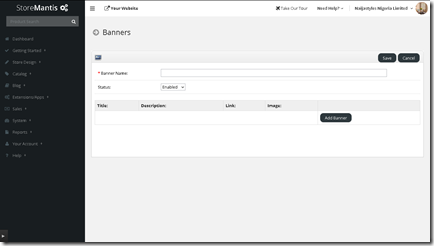
Click “Insert” under System -> Design -> Banners. The banners added there can be used as a slideshow.
- Add the Banner Name
- Change the Status to Enabled
- Click Add banner
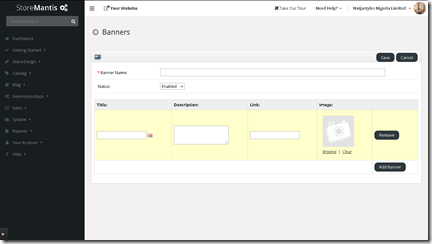
- Add the Banner Title (if you are using more than one language for your store, you can add a different title for each language)
- Add a Link that is the URL you want to point the banner to when clicked
- Click on Browse to upload the banner image
- To add more banner images, click on Add Banner and repeat the steps
- Click Save
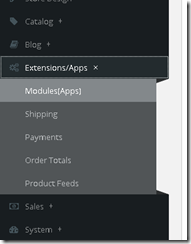
Now you need to turn on the banners and specify where to display them in Extensions/Apps –> Modules(Apps). Then click ‘Install’ for the Banner moduel.
Click on edit in the Action column
On the next page, click on Add Module.
There you will need to work on the following fields:
- Banner select the banner section you created from the drop-down
- Dimension specify your image width and height in pixels
Give the ad a name that is easy to remember when you view it in the Admin. - Layout select the page layount you want to apply the banner to
- Position select the module position
- Status allows you to enable or disable the banner module.
- Sort Order is entered if you have several banner sections in this module.
You can add more banners to this module, if you click Add Module and repeat the steps. Or remove them by clicking on Remove. Click Save. Click Your Website at the top to view the changes.
You can also use the Slideshow module to add your banners to.