How to modify the layout source code of your website
In this post, we are going to explain how to modify the source code of the layout files of a StoreMantis website. This post is intended for advanced users with a minimum of HTML experience.
StoreMantis templates are built with the twig template engine ( twig.sensiolabs.org ). Users have the ability to overuse the default layout files with their own copies which can contain any valid html/twig code. This gives you the power to extensively alter the look of your website to suit your tastes.
MAKING MODIFICATIONS
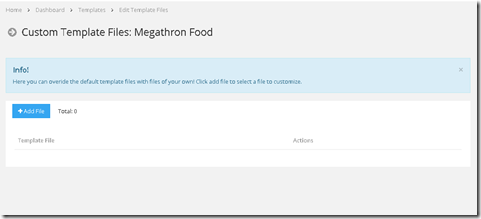
To begin, sign into your StoreMantis account. Next navigate to ‘Store Design’ – ‘Advanced’ – ‘Template files’ . This will lead you to a page that looks like this:
This page lists all the custom template files you have created. Remember that, when modifying the source code of your layout, what you will do first is to create a local copy of the particular layout file you are modifying. So if you want to modify the source code of the homepage, you will first create a local copy of just the homepage that will override the default homepage code. The implication of this is that, if at anytime you wish to discard your changes and revert to the default state, all you need to do is delete the custom file you created.
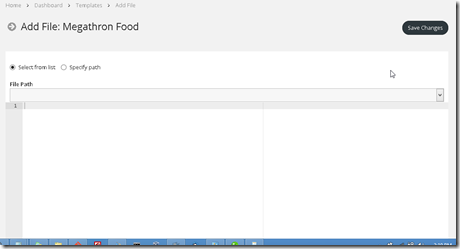
So on the file list page, click on the ‘Add file’ button. This will open a page as shown below:
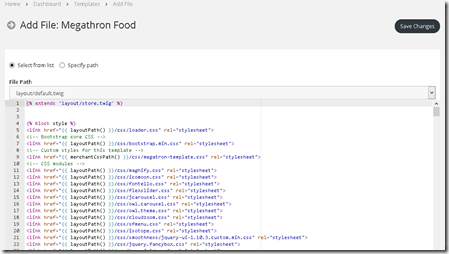
You with observe a dropdown menu that lists the various files available for editing. Selecting a file from this list automatically populates the code editor beneath it with the source code of that file. You can then easily make your modifications and save.
IDENTIFYING LAYOUT FILES
It is important to be able to identify the right file to edit to target the appropriate sections of your website. Here are the descriptions of some commonly used files:
- layout/default.twig: This is the most commonly edited layout file. It is the file that wraps all the other content of your site. It contains items such as the logo, navigation, footer etc. Therefore, the content of this file is visible in all the pages of your site.
- common/index/index.twig: This file controls your homepage.
- product/category/index.twig: This controls your product category page i.e. the page that lists the various products in a category.
- product/product/index.twig: This controls the product information page i.e. the page that displays the details of a single product.